A Reactban a kellékek kifejezés tulajdonságokat jelent, és ezek a kellékek létfontosságú szerepet játszanak a React fejlesztési folyamatában. Az összetevők a React építőkövei. Ezek az összetevők kellékeket használnak a funkcionalitásuk javítására és a kód újrafelhasználására.
A React kellékek primitív értékeket, tömböket vagy függvényeket tárolnak. A kellékek számos funkcióval rendelkeznek, amelyek garantálják a teljesítményét, és ebből az oktatócikkből megtudhatja, hogyan kell pontosan használni a kellékeket a React alkalmazásaiban.
Mi a React Props célja?
A React egyike a sok JavaScript-keretrendszernek, amelyet érdemes megtanulni .
A React kellékeknek nagyon fontos funkciója van; adatokat adnak át egyik komponensből a másikba. Csatornát biztosítanak, amelyen keresztül az összetevők kommunikálnak.
Van egy egyszerű szabály, amelyet meg kell tanulnia, mielőtt elkezdi használni a React kellékeket: minden összetevőnek ugyanúgy kell működnie, mint a tiszta funkciónak (a kellékek tekintetében). Ez egyszerűen azt jelenti, hogy a React komponens soha nem változtathatja meg egyik kellékének értékét. Ez biztosítja, hogy a kellékek csak kompromisszumok nélküli adatokat tartalmazzanak.
React Props használata
Ahhoz, hogy egy kelléket használjon a React programban, először át kell adnia a kelléket attribútumként a funkcionális komponensnek. Ezután hozzáférhet a kellékhez és annak adataihoz az összetevőn belül.
Például, ha feladatkövetőt hoz létre, akkor az egyik összetevő, amelyet szeretne, egy fejléc. Ez a fejléckomponens többek között az alkalmazás címét fogja tartalmazni. Ezért a fejléc komponens egy kelléket használhat az alkalmazás címének lekéréséhez.
function Header(props) { return (
{props.title}
);
}
export default Header;
A fenti Fejléc összetevő egy prop attribútumot vesz fel, és azt használja az alkalmazás címével kapcsolatos adatok eléréséhez. Ha ezt a fejléc- összetevőt meg szeretné jeleníteni a felhasználói felületen, először be kell illesztenie a React App.js fájljába (a Header összetevő címke használatával).
Az App.js fájl
import Header from './components/Header'; function App() { return (
);
}
export default App;
A fenti kód a React App.js fájlját mutatja , amely megjeleníti a felhasználói felületet. Az App komponens a Fejléc összetevőt jeleníti meg a felhasználói felületen a
címke. Ha alaposan megnézi a kódot, látni fogja, hogy a
címke egy prop és egy prop értéket tartalmaz . Ezért a Fejléc összetevő mostantól hozzáfér egy címprofilhoz, amelyet a felhasználói felület saját részében használhat.
A React alkalmazás végrehajtása az App.js fájllal és a fenti új fejléc komponenssel a következő kimenetet generálja a böngészőben:

Az alapértelmezett kellékek használata
A fenti példában az egyszerű Header komponens nagyszerűen működik, ha megkapja a címreklámot . Azonban, ha eltávolítja a prop , ami áthaladt a Heade r komponens tag (mint az alábbi példában).
A frissített App.js fájl
import Header from './components/Header'; function App() { return (
);
}
export default App;
Ezután a React alkalmazás a következő frissített felhasználói felületet kezdi megjeleníteni a böngészőben:

Amint látja, a felhasználói felület most teljesen üres. Szerencsére van egy egyszerű módszer a probléma enyhítésére. Ha egy alapértelmezett prop val-értéket ad a prop-t használó összetevőhöz, akkor hatékonyan eltávolítja ezt a problémát. Ez biztosítja, hogy még akkor is, ha az összetevő nem kap támasztékot , akkor is lesz prop értéke, amellyel dolgozni kell.
Példa az alapértelmezett kellékek használatára
function Header(props) { return (
{props.title}
);
}
Header.defaultProps ={
title: 'The App Name'
}
export default Header;
A fenti kód a következő kimenetet hozza létre a böngészőben:

Mivel a Fejléc összetevő nem kap propot , az alapértelmezett prop értéket használja. Ha azonban újra beilleszti a propot az App.js fájlba, lecserélve ezt a kódsort :
Ezzel:
Ezután a felhasználói felületen a „Task Tracker” jelenik meg az alkalmazás címeként. Ezért a Header komponens csak akkor használja az alapértelmezett propot, ha nem kap külső propot .
A kellékei integritásának védelme PropTypes segítségével
A React megőrzi a kellékek integritását, mivel megakadályozza, hogy a kellékeket fogadó alkatrészek megváltoztassák értéküket. A kellékek integritásának megőrzésének egyik módja a propType tulajdonság használata. A PropType egy típus-ellenőrző tulajdonság, amely biztosítja, hogy az összetevőhöz átadott támaszok meghatározott típusúak legyenek.
Például egy React alkalmazás címe karakterlánc érték. Ezután a propType tulajdonság használata a fejléc összetevő prop típusának kifejezett megadására a legjobb módja annak, hogy a megadott prop karakterlánc-értékkel rendelkezzen.
PropTypes használata Példa
import PropTypes from 'prop-types'; function Header(props) { return (
{props.title}
);
}
Header.defaultProps ={
title: 'The App Name'
}
Header.propTypes = {
title: PropTypes.string
}
export default Header;
A fenti Header komponens most a propType tulajdonságot használja . Egy lényeges különbség van a propType tulajdonság és a defaultProps tulajdonság használata között; a propType tulajdonság használatához importálnia kell az összetevőbe, míg a defaultProps tulajdonság a React összetevő hatókörébe tartozik.
Alkatrészek újrafelhasználása kellékekkel
A React egyik fő előnye, hogy lehetővé teszi a felhasználói felület létrehozását újrafelhasználható összetevők használatával. A React kompozit modulja lehetővé teszi ezt a funkciót. Egy általános összetevőre van szükség, és beállítja (a kellékekkel), hogy specifikusabb összetevőt hozzon létre.
Kapcsolódó: Mi az a ReactJS, és mire használható?
A feladatalkalmazás példájával létrehozhat egy feladatösszetevőt, és ezzel az összetevővel jelenítheti meg a felhasználó által létrehozott különböző feladatokat a felhasználói felületen. Először létre kell hoznia a feladat összetevőt.
A feladat komponens fájl
import PropTypes from 'prop-types'; function Task(props) { return (
{props.name}
);
}
Task.defaultProps ={
name: 'Task Name'
}
Task.propTypes = {
name: PropTypes.string
}
export default Task;
A fenti Feladat összetevő egy általános fájl, amellyel több feladatot is létrehozhat az alkalmazásban. A következő lépés az, hogy helyezze el a Task összetevő címkéjét (a megfelelő kellékekkel együtt) abba az összetevőbe, amely megjeleníti azt a felhasználói felületen.
A Feladat komponens renderelése az alkalmazáskomponensben
import Header from './components/Header'; import Task from './components/Task'; function App() { return (
);
}
export default App;
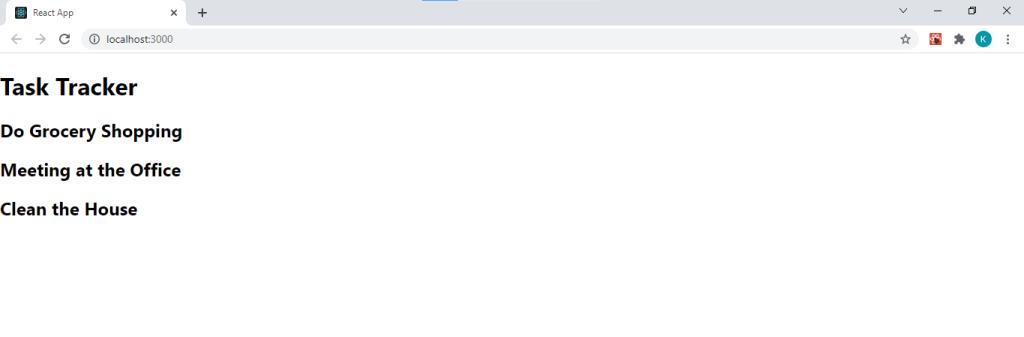
A frissített React alkalmazás a következő kimenetet produkálja a böngészőben:

Készítsen teljes ReactJS-alkalmazásokat
Miután elolvasta ezt a cikket, meg kellett volna tanulnia, hogy ismernie kell a React kellékeket – az alapértelmezett kellékek létrehozásától az újrafelhasználható alkatrészekkel rendelkező kellékek használatáig.
De ez még csak a kezdet. Számos ingyenes React oktatóanyag megtanítja Önnek, hogyan hozhat létre komplett react alkalmazásokat, és mindegyik segít tudásának további bővítésében.