A weboldal készítés nagyszerű módja annak, hogy kifejezze magát. Bár számos webhely-készítő eszköz létezik, saját maga megírása szórakoztató módja annak, hogy többet megtudjon a webhelyek színfalai mögötti működéséről. Egy jó kezdő projekt egy webhely létrehozása és háttérkép hozzáadása CSS-sel. Ez a projekt elindítja Önt a HTML és a CSS használatával.
Mi az a CSS?
A CSS a Cascading Style Sheet rövidítése. Ez egy programozási nyelv, amely lehetővé teszi a jelölőnyelvek stílusát. Az egyik ilyen jelölőnyelv a HTML vagy a Hyper-Text Markup Language. A HTML-t weboldalak létrehozására használják. Bár a webhely stílusának egy részét HTML használatával szabályozhatja, a CSS sokkal több szabályozási és tervezési lehetőséget kínál.
Alapvető webhely készítése HTML használatával
Mivel a CSS csak egy stílusnyelv, használatához először valami stílusra van szükségünk. Egy nagyon egyszerű webhely elég lesz ahhoz, hogy elkezdhessünk játszani a CSS-sel. Oldalunkon megjelenik a „Hello World” felirat.
Hello World
Ha nem ismeri a HTML-t, nézzük meg gyorsan, mit csinál az összes elem. Mint említettük, a HTML egy jelölőnyelv, ami azt jelenti, hogy címkéket használ a szöveg megjelölésére. Ha egy szót <> körülvesz, az egy címke. A címkéknek két típusa van: egy címke, amely egy szakasz elejét jelöli a <> használatával, és egy, amely a szakasz végét jelöli a gombbal. A szakaszon belüli szövegnek is az a célja, hogy ezt a megkülönböztetést könnyebben áttekinthesse.
Példánkban négy címkénk van. A html címke jelzi, hogy mely elemek tartoznak a webhelyhez. A head címke tartalmazza a fejléc információkat, amelyek nem jelennek meg az oldalon, de szükségesek az oldal létrehozásához. Az összes megjelenített elem a body tagek között található. Csak egy megjelenített elemünk van, a p tag. Azt mondja a böngészőnek, hogy a szöveg egy bekezdés.
Kapcsolódó: 10 egyszerű CSS-kód, amelyet 10 perc alatt megtanulhat
CSS hozzáadása a HTML-hez
Most, hogy van egy egyszerű oldalunk, testreszabhatjuk a stílust CSS-sel. Oldalunk jelenleg meglehetősen egyszerű, és nem sokat tehetünk, de kezdjük azzal, hogy a bekezdésünket kiemeljük, hogy szegéllyel meg tudjuk különböztetni a háttértől.
Hello World
Most a bekezdésünket fekete keret veszi körül. A CSS-ben stílusleírás hozzáadása a bekezdéscímkénkhoz megmutatta a webhelynek, hogyan kell stílust készíteni a bekezdésben. További leírásokat tudunk adni. Növeljük a szóközt vagy a kitöltést a bekezdés körül, és helyezzük középre a szöveget.
Hello World
Weboldalunk jobban néz ki, de a HTML-kódunk kezd rendetlennek tűnni a bekezdéscímkében található leírásokkal. Ezt az információt áthelyezhetjük a fejlécünkbe. Fejlécünk a weboldal helyes megjelenítéséhez szükséges információkkal szolgál.
Hello World
Mostantól a HTML-ünk könnyebben olvasható. Észre fogja venni, hogy néhány dolgot meg kellett változtatnunk. A stíluscímke megadja a webböngésző stílusinformációit, de azt is, hogy mit kell stílusolni. Példánkban két különböző módot használtunk annak meghatározására, hogy mit kell stílusolni. A stíluscímkében lévő p arra utasítja a webböngészőt, hogy alkalmazza ezt a stílust az összes bekezdéscímkére. A #ourParagraph szakasz azt mondja neki, hogy csak a ourParagraph azonosítójú stíluselemeket használja . Figyeljük meg, hogy az azonosító információkat hozzáadtuk a p címkéhez a testünkben.
CSS-fájl importálása a webhelyére
Ha hozzáadjuk a stílusinformációkat a fejléchez, a kódunk sokkal könnyebben olvasható. Ha azonban sok különböző oldalt egyformán akarunk stílusozni, akkor ezt a szöveget minden oldal tetejére kell hozzáadnunk. Lehet, hogy ez nem tűnik nagy munkának, végül is lemásolhatja és beillesztheti, de sok munkát okoz, ha később módosítani szeretne egy elemet.
Ehelyett a CSS-információkat külön fájlban fogjuk tartani, és importálni fogjuk a fájlt az oldal stílusához. Másolja ki és illessze be a stíluscímkék közötti információkat egy új, ourCSSfile.css CSS-fájlba .
p { text-align: center } #ourParagraph { border-style: solid; padding: 30px; }
Ezután importálja a fájlt a HTML-fájlba.
Hello World
Háttérkép hozzáadása CSS-sel
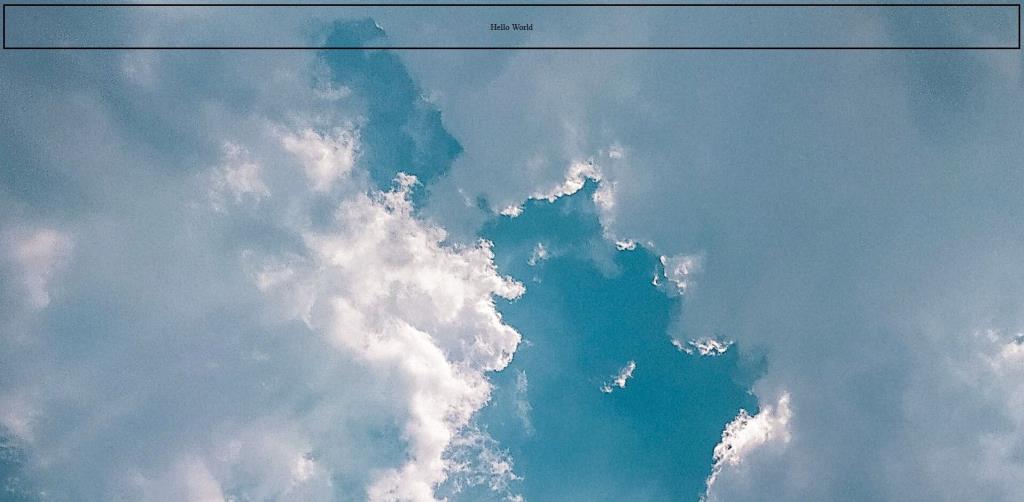
Most, hogy szilárd alapokkal rendelkezik a HTML és a CSS területén, a háttérkép hozzáadása egy szelet a tortán. Először határozza meg, hogy melyik elemhez szeretne háttérképet adni. Példánkban hátteret adunk az egész oldalhoz. Ez azt jelenti, hogy meg akarjuk változtatni a test stílusát . Ne feledje, hogy a törzscímkék az összes látható elemet tartalmazzák.
body{ background-image: url("sky.jpg"); } p { text-align: center } #ourParagraph { border-style: solid; padding: 30px; }
A törzsstílus módosításához a CSS-ben először használja a body kulcsszót. Ezután adjon hozzá göndör zárójeleket, ahogyan ezt a {} előtt tettük. A törzsre vonatkozó összes stílusinformációnak a göndör zárójelek között kell lennie. A módosítani kívánt stílusattribútum a background-image . Sok stílustulajdonság létezik. Ne várja el, hogy mindet megjegyezze. Jelöljön meg egy CSS-tulajdonságok csalólapot könyvjelzővel olyan attribútumokkal, amelyeket meg szeretne jegyezni.
Kapcsolódó: 8 klassz HTML-effektus, amelyet bárki hozzáadhat webhelyéhez
Az attribútum után kettősponttal jelezze, hogyan módosítja az attribútumot. Kép importálásához használja az url() függvényt . azt jelzi, hogy a képre mutató hivatkozást használ. Tegye a fájl helyét zárójelbe az idézőjelek közé. Végül pontosvesszővel fejezzük be a sort. Bár a szóköznek nincs jelentése a CSS-ben, használjon behúzást, hogy a CSS könnyebben olvasható legyen.
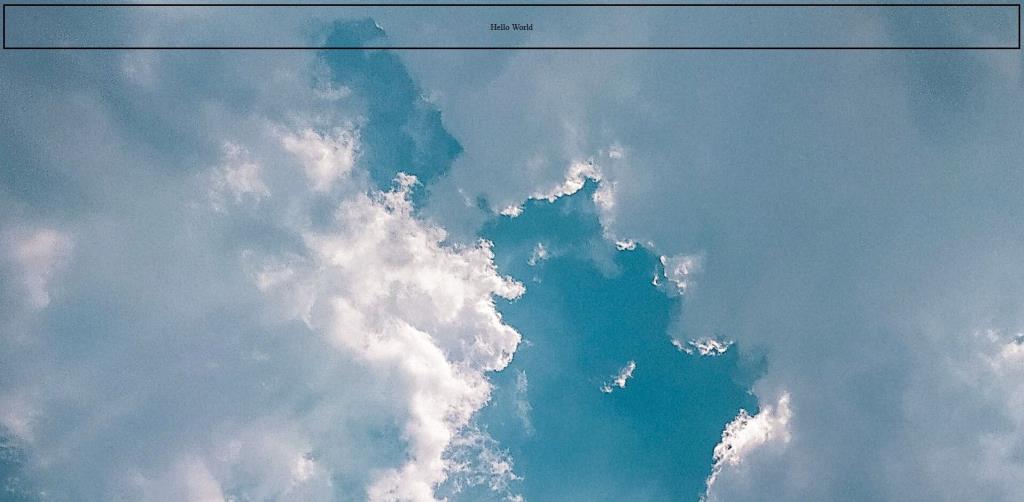
Példánk így néz ki:

Ha a kép a kép mérete miatt nem jelenik meg megfelelően, közvetlenül módosíthatja a képet. A CSS-ben azonban vannak háttérstílus-attribútumok, amelyek segítségével módosíthatja a hátteret. A háttérnél kisebb képek automatikusan megismétlődnek a háttérben. Ennek kikapcsolásához adja hozzá a background-repeat: no-repeat; elemedhez.
Kétféleképpen is el lehet érni, hogy egy kép a teljes hátteret lefedje. Először is beállíthatja a háttér méretét a képernyő méretére a háttér méretével: 100% 100%; , de ez megnyújtja a képet, és túlságosan torzíthatja a képet. Ha nem szeretné, hogy a kép arányai megváltozzanak, beállíthatja a háttér méretét is, hogy cover . A Cover funkcióval a háttérkép elfedi a hátteret, de nem torzítja a képet.
A háttérszín megváltoztatása
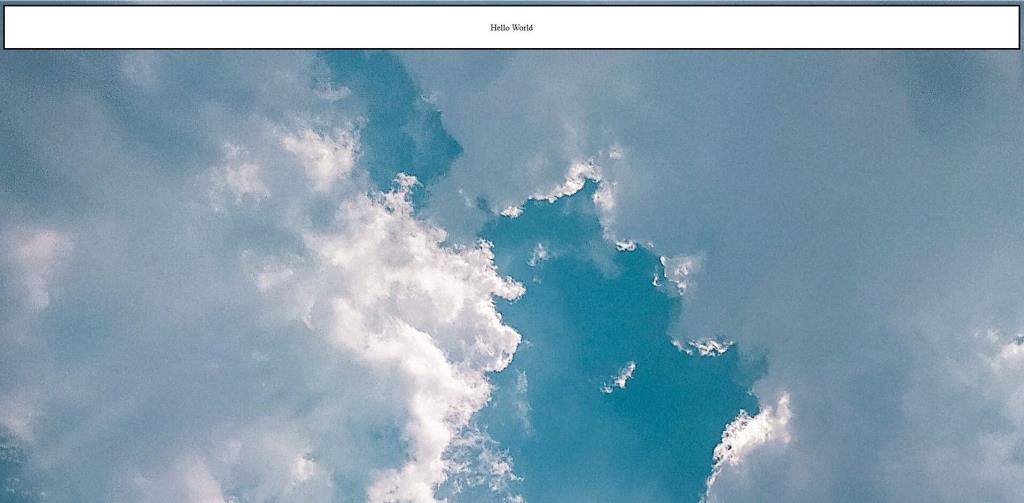
Változtassunk még egy utolsó dolgot. Most, hogy megvan a háttér, a bekezdésünk nehezen olvasható. Tegyük fehérre a hátterét. A folyamat hasonló. A módosítani kívánt elem a #ourParagraph. A # azt jelzi, hogy a "ourParagraph" egy azonosító név. Ezután a háttérszín attribútumot fehérre szeretnénk állítani .
body{ background-image: url("sky.jpg"); } p { text-align: center } #ourParagraph { background-color: white; border-style: solid; padding: 30px; }

Sokkal jobb.
Webhelyének további tervezése CSS segítségével
Most, hogy tudja, hogyan változtathatja meg a különböző HTML-elemek stílusát, az ég a határ! A stílusattribútumok megváltoztatásának alapvető módja ugyanaz. Határozza meg a módosítani kívánt elemet, és írja le, hogyan módosíthatja az attribútumot. A legjobb módja annak, hogy többet tudjon meg, ha különböző tulajdonságokkal játszunk. Hívja ki magát, hogy a következő lépésben módosítsa a szöveg színét.