Vytvorenie webovej stránky je skvelý spôsob, ako sa vyjadriť. Aj keď existuje veľa nástrojov na vytváranie webových stránok, písanie vlastnými rukami je zábavný spôsob, ako sa dozvedieť viac o tom, ako webové stránky fungujú v zákulisí. Dobrým projektom pre začiatočníkov je vytvorenie webovej stránky a pridanie obrázka na pozadie pomocou CSS. Tento projekt vám pomôže začať používať HTML aj CSS.
Čo je CSS?
CSS je skratka pre Cascading Style Sheet. Je to programovací jazyk, ktorý vám umožňuje štýlovať značkovacie jazyky. Jedným z takýchto značkovacích jazykov je HTML alebo Hyper-Text Markup Language. HTML sa používa na vytváranie webových stránok. Aj keď môžete ovládať niektoré štýly webových stránok pomocou HTML, CSS ponúka oveľa viac možností ovládania a dizajnu.
Vytvorenie základnej webovej stránky pomocou HTML
Keďže CSS je len štýlový jazyk, aby sme ho mohli používať, najprv potrebujeme niečo na štýl. Na to, aby sme sa mohli začať hrať s CSS, nám postačí úplne základná webová stránka. Na našej stránke sa zobrazí „Ahoj svet“.
Hello World
V prípade, že nie ste oboznámení s HTML, poďme rýchlo prejsť na to, čo robia všetky prvky. Ako už bolo spomenuté, HTML je značkovací jazyk, čo znamená, že používa značky na označenie toho, čo je text. Kedykoľvek vidíte slovo obklopené <> , je to značka. Existujú dva typy značiek, značka, ktorá označuje začiatok sekcie pomocou <> a značka, ktorá označuje koniec sekcie pomocou . Text v rámci sekcie je tiež určený na to, aby toto rozlíšenie bolo lepšie vidieť.
V našom príklade máme štyri značky. Značka html označuje, ktoré prvky sú súčasťou webovej stránky. Značka head obsahuje informácie o hlavičke, ktoré sa nezobrazujú na stránke, ale sú potrebné na vytvorenie stránky. Všetky zobrazené prvky sú medzi značkami tela . Máme len jeden zobrazený prvok, značku p . Informuje webový prehliadač, že text je odsek.
Súvisiace: 10 jednoduchých príkladov kódu CSS, ktoré sa môžete naučiť za 10 minút
Pridanie CSS do HTML
Teraz, keď máme jednoduchú stránku, môžeme prispôsobiť štýl pomocou CSS. Naša stránka je momentálne celkom jednoduchá a nemôžeme toho veľa urobiť, ale začnime tým, že náš odsek zvýrazníme, aby sme ho mohli odlíšiť od pozadia pridaním orámovania.
Hello World
Teraz bude náš odsek ohraničený čiernym okrajom. Pridanie popisu štýlu v CSS do našej značky odseku povedalo webovej stránke, ako má odsek naštýlovať. Môžeme pridať ďalšie popisy. Zväčšíme biele miesto alebo výplň okolo odseku a vycentrujeme text.
Hello World
Naša webová stránka vyzerá lepšie, ale naše HTML začína vyzerať chaoticky so všetkými tými popismi v značke odseku. Tieto informácie môžeme presunúť do našej hlavičky. Naša hlavička je pre informáciu, ktorú potrebujeme na správne zobrazenie webovej stránky.
Hello World
Teraz je náš kód HTML ľahšie čitateľný. Všimnete si, že sme museli zmeniť niektoré veci. Značka štýlu informuje webový prehliadač o štýle, ale aj o tom, aký štýl je potrebné upraviť. V našom príklade sme použili dva rôzne spôsoby, ako povedať, čo má byť štýlové. P v značke štýle sa hovorí webový prehliadač používať tento štýl pre všetky odseky tagy. Sekcia #ourParagraph hovorí, že má štýlovať iba prvky s identifikátorom ourParagraph . Všimnite si, že id informácie boli pridané do p tagu v našom tele.
Import súboru CSS na váš web
Pridaním informácií o štýle do hlavičky je náš kód oveľa ľahšie čitateľný. Ak však chceme rovnakým spôsobom upraviť štýl mnohých rôznych stránok, musíme tento text pridať na začiatok každej stránky. To sa nemusí zdať ako veľa práce, koniec koncov to môžete skopírovať a prilepiť, ale dá to veľa práce, ak chcete neskôr zmeniť prvok.
Namiesto toho ponecháme informácie CSS v samostatnom súbore a importujeme súbor, aby sme upravili štýl stránky. Skopírujte a prilepte informácie medzi značkami štýlu do nového súboru CSS ourCSSfile.css .
p { text-align: center } #ourParagraph { border-style: solid; padding: 30px; }
Potom importujte súbor do súboru HTML.
Hello World
Pridanie obrázka na pozadie pomocou CSS
Teraz, keď máte pevný základ v HTML a CSS, bude pridanie obrázka na pozadie hračkou. Najprv zistite, ktorému prvku chcete dať obrázok na pozadí. V našom príklade pridáme pozadie na celú stránku. To znamená, že chceme zmeniť štýl tela . Pamätajte, že značky tela obsahujú všetky viditeľné prvky.
body{ background-image: url("sky.jpg"); } p { text-align: center } #ourParagraph { border-style: solid; padding: 30px; }
Ak chcete zmeniť štýl tela v CSS, najskôr použite kľúčové slovo body . Potom pridajte zložené zátvorky, ako sme to urobili predtým {}. Všetky informácie o štýle tela musia byť medzi zloženými zátvorkami. Atribút štýlu, ktorý chceme zmeniť, je background-image . Existuje veľa atribútov štýlu. Nečakajte, že si ich všetky zapamätáte. Uložte si do záložiek cheat-sheet vlastností CSS s atribútmi, ktoré si chcete zapamätať.
Súvisiace: 8 skvelých HTML efektov, ktoré môže na svoju webovú stránku pridať ktokoľvek
Za atribútom použite dvojbodku na označenie, ako zmeníte atribút. Ak chcete importovať obrázok, použite url() . znamená to, že na obrázok používate odkaz. Umiestnenie súboru umiestnite do zátvoriek medzi úvodzovky. Nakoniec riadok ukončite bodkočiarkou. Hoci biele miesta nemajú v CSS význam, použite odsadenie, aby sa CSS lepšie čítalo.
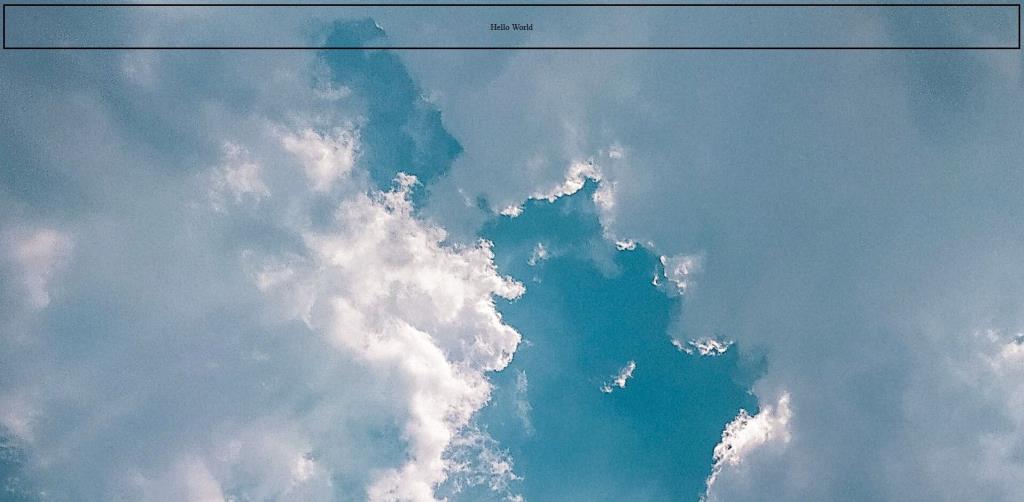
Náš príklad vyzerá takto:

Ak sa váš obrázok nezobrazuje správne kvôli veľkosti obrázka, môžete obrázok priamo zmeniť. V CSS však existujú atribúty štýlu pozadia, ktoré môžete použiť na zmenu pozadia. Obrázky, ktoré sú menšie ako pozadie, sa automaticky zopakujú na pozadí. Ak to chcete vypnúť, pridajte opakovanie pozadia: no-repeat; k svojmu živlu.
Existujú tiež dva spôsoby, ako dosiahnuť, aby obrázok pokrýval celé pozadie. Najprv môžete nastaviť veľkosť pozadia podľa veľkosti obrazovky pomocou veľkosti pozadia: 100 % 100 %; , ale to roztiahne obraz a môže ho príliš zdeformovať. Ak nechcete, aby sa proporcie obrázka zmenili, môžete tiež nastaviť veľkosť pozadia na pokrytie . Cover spôsobí, že obrázok na pozadí prekryje pozadie, ale nebude deformovať obrázok.
Zmena farby pozadia
Zmeňme ešte poslednú vec. Teraz, keď máme pozadie, je náš odsek ťažko čitateľný. Urobme jeho pozadie biele. Postup je podobný. Prvok, ktorý chceme upraviť, je #ourParagraph. # označuje, že „náš odsek“ je identifikačné meno. Ďalej chceme nastaviť atribút farba pozadia na bielu.
body{ background-image: url("sky.jpg"); } p { text-align: center } #ourParagraph { background-color: white; border-style: solid; padding: 30px; }

Oveľa lepšie.
Pokračujte v navrhovaní svojich webových stránok pomocou CSS
Teraz, keď viete, ako zmeniť štýl rôznych prvkov HTML, obloha je limit! Základná metóda na zmenu atribútov štýlu je rovnaká. Identifikujte prvok, ktorý chcete zmeniť, a opíšte, ako zmeniť atribút. Najlepší spôsob, ako sa dozvedieť viac, je pohrať sa s rôznymi atribútmi. Vyzvite sa, aby ste ďalej zmenili farbu textu.